本文已经过时,请直接前往 github 仓库 ,或参考这篇博文 。
今日见该文章:https://zhuanlan.zhihu.com/p/357096043 ,就拿源码玩起来了,彻底忘了自己还有微积分和美术作业。
作者是个好人。我现在才发现$\LaTeX$的精髓是它的字体_(:з」∠)_。
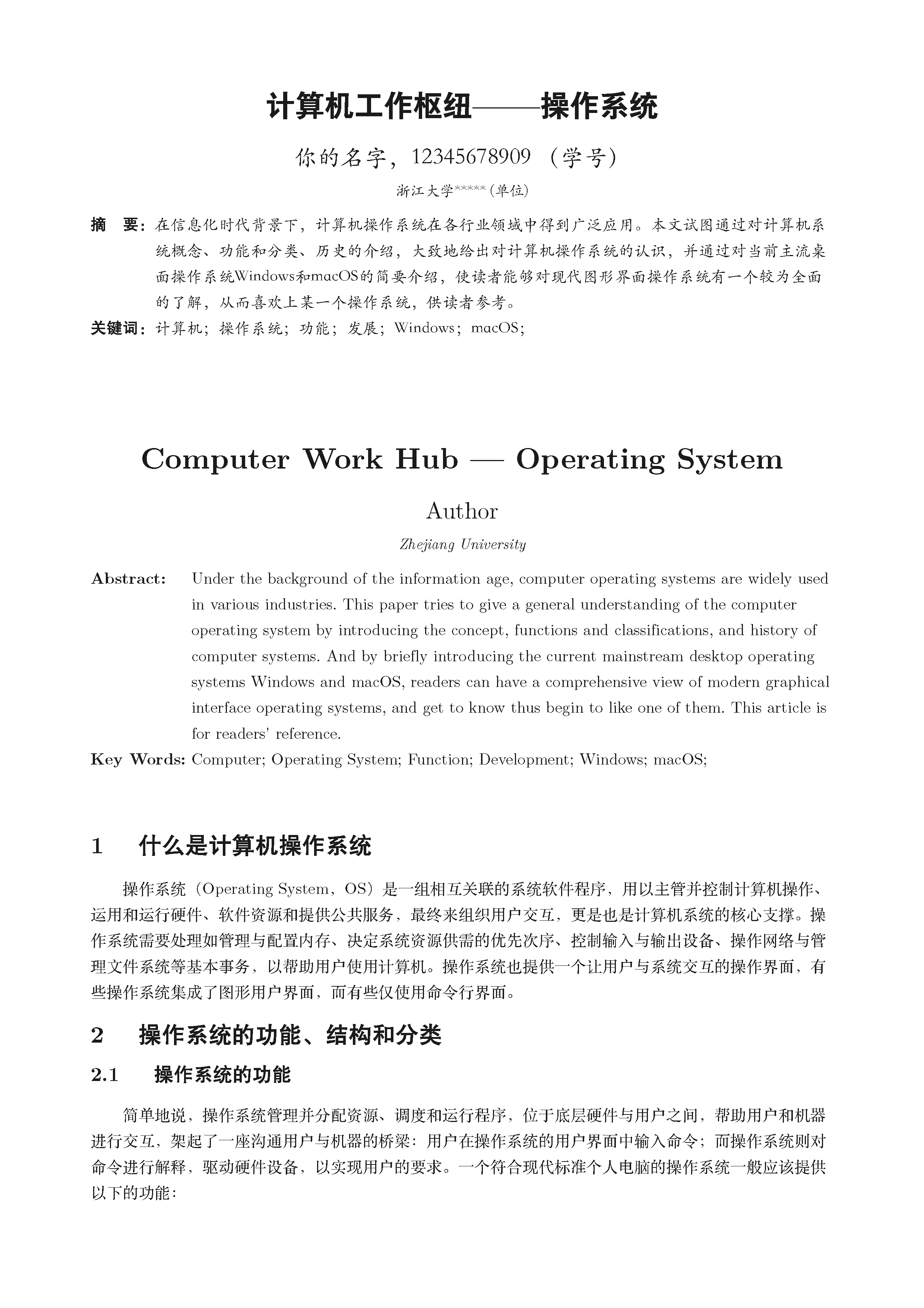
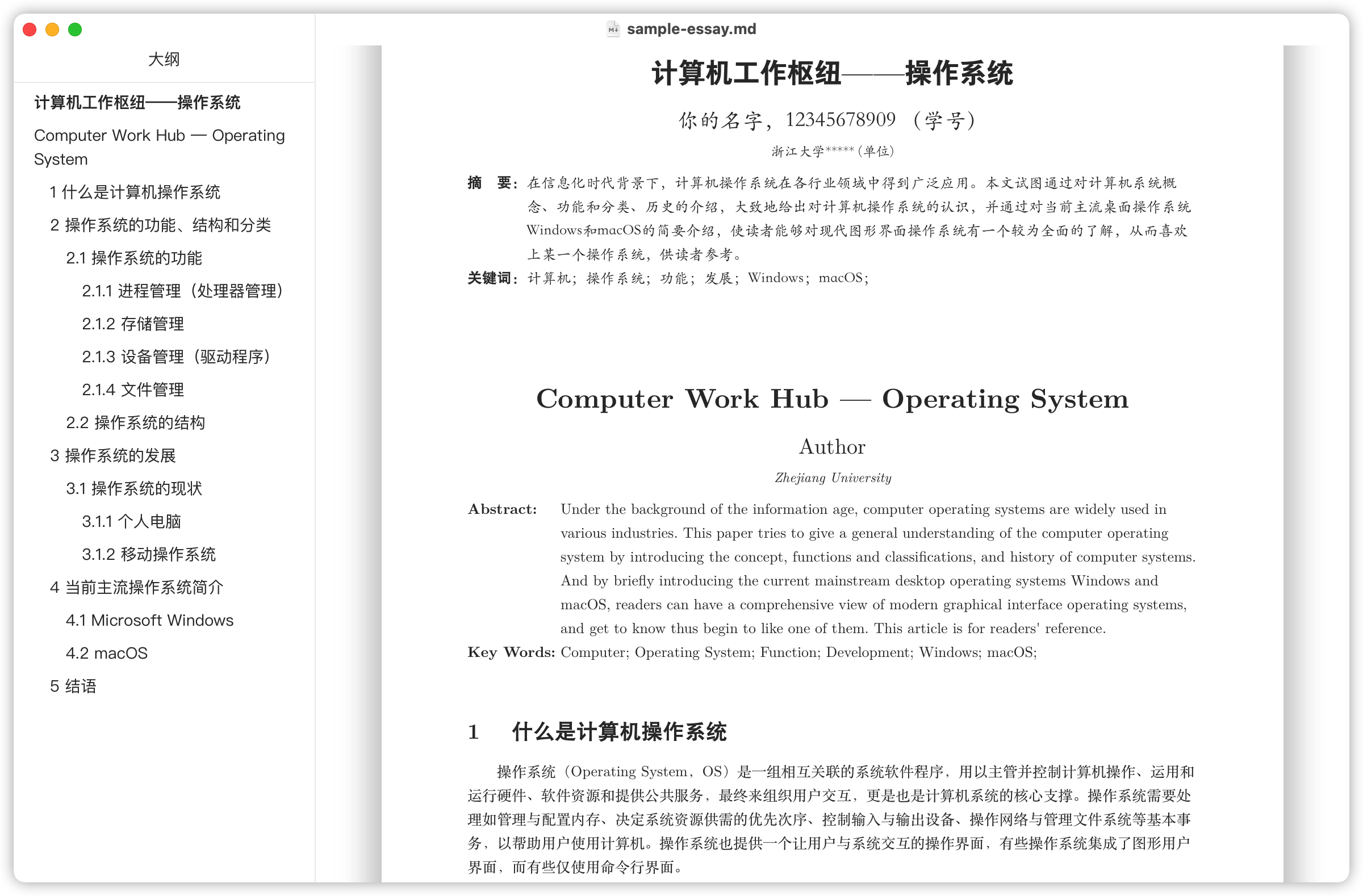
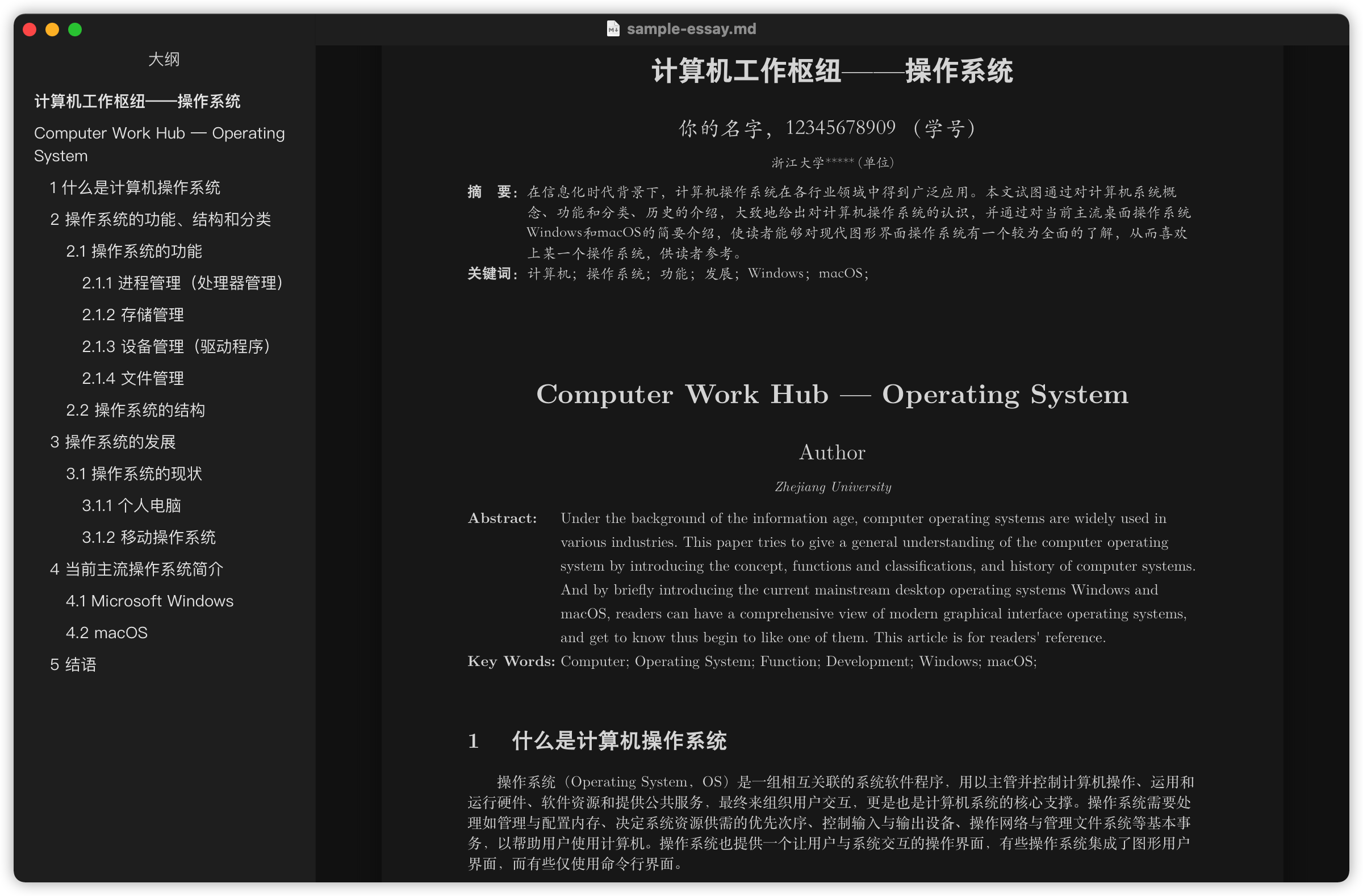
反正就这样吧,花了一天自己改成了适合浙大的模板,加了好多改了好多,效果大概这样:
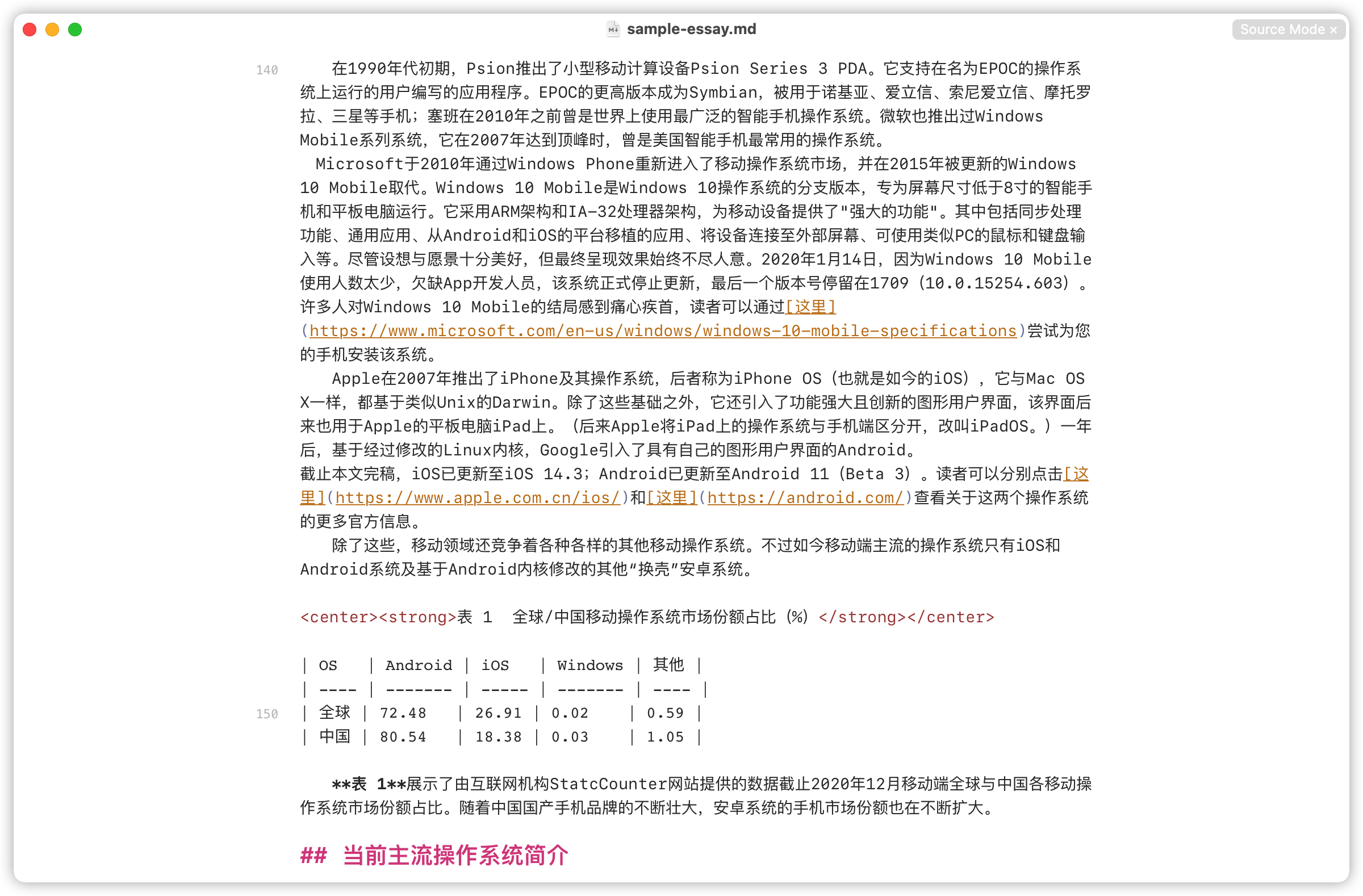
里面的文章是我自己上学期的作业从word里贴进去的,很多图丢了,我有些也就胡乱粘贴到某些地方,没仔细看格式,主要是图能把各种样式感受感受,我也删了一整节的内容等等。具体内容不重要orz。后面是在原作者的markdown里面改的。(再次感谢原作者)
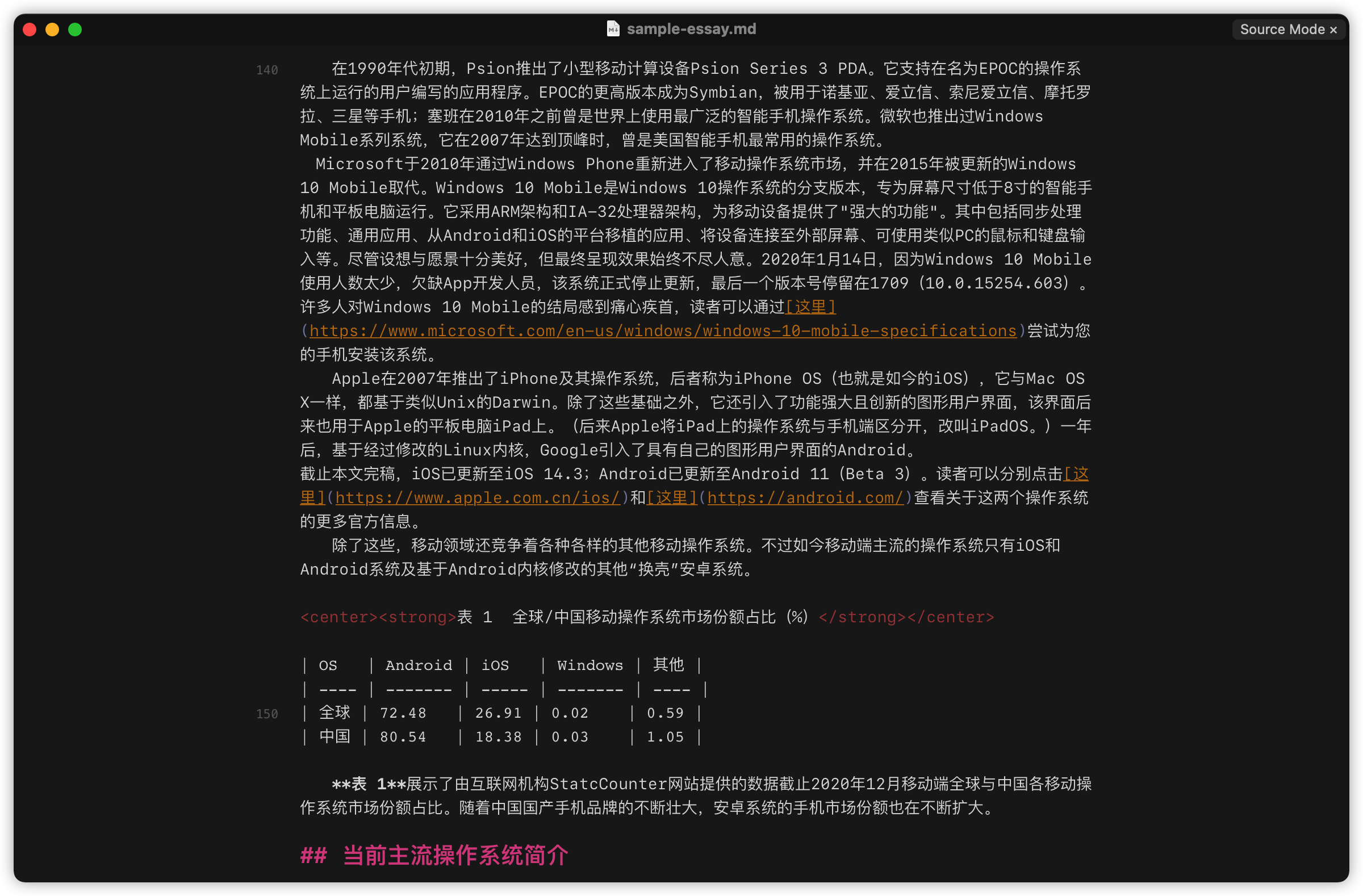
下面这个是第一次写的预览,后面包含了更多的样式测试。新版本的项目对部分输出效果做出了改进,这里未能体现。
以后有空会贴源码和讲解的。 等我什么时候闲下来吧。
这是个有趣的项目。如果可以的话说不定真的可以替代我以后的大部分需求。
下面是我给GitHub项目写的readme的部分:
预览 封面,摘要和关键词
预览与编写
层级标题
1 2 3 4 5 6 7 8 9 层级标题: ### 标题3 #### 标题4 ##### 标题5 ###### 标题6
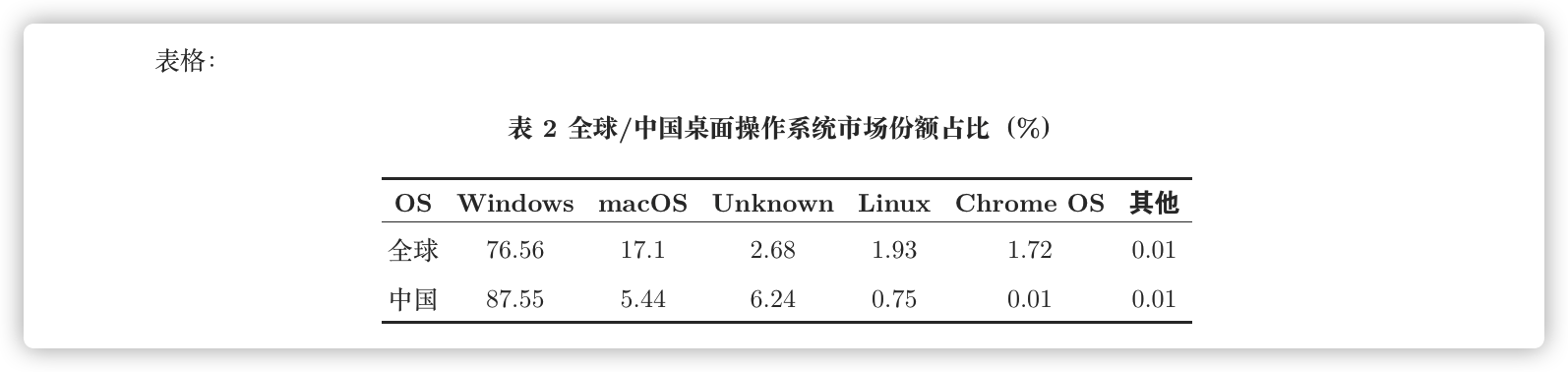
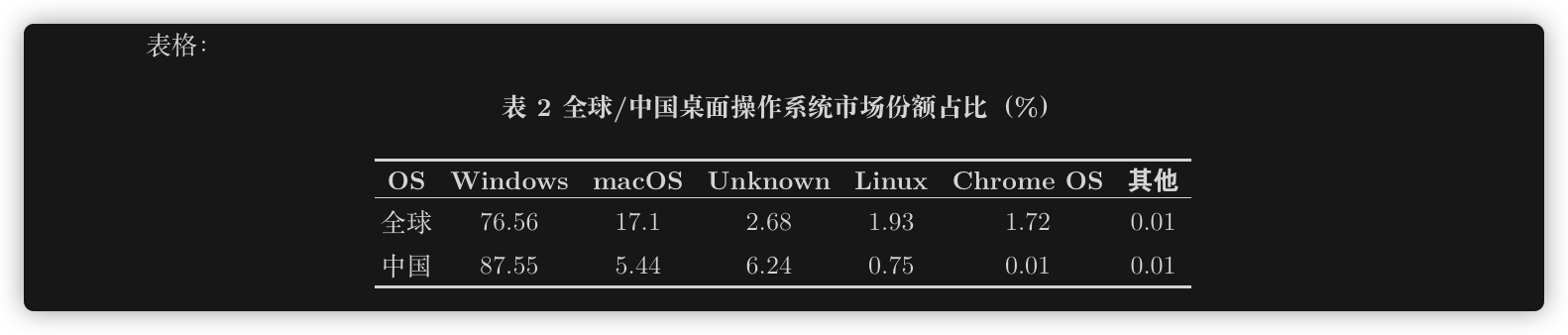
表格
1 2 3 4 5 6 7 8 表格: <center > <strong > </strong > </center > | OS | Windows | macOS | Unknown | Linux | Chrome OS | 其他 | | ---- | ------- | ----- | ------- | ----- | --------- | ---- | | 全球 | 76.56 | 17.1 | 2.68 | 1.93 | 1.72 | 0.01 | | 中国 | 87.55 | 5.44 | 6.24 | 0.75 | 0.01 | 0.01 |
项目列表
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 项目列表: 1. 有序列表项2. 有序列表项2 + 无序列表项1 + 无序列表项2. * [x] 表示已完成。 ***==(请尽量不要使用此功能,因为它的对齐效果不佳)==* ** * [ ] 表示未完成。* 项目1 * 项目2 * 项目3 1. 项目1 2. 项目2 1. 项目2.1 2. 项目2.2 1. 项目2.2.1 2. 项目2.2.2
代码块
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 代码块 ```html <!DOCTYPE html> <html> <body> <h1>The *= Operator</h1> <p id="demo"></p> <script> var x = 10; x *= 5; document.getElementById("demo").innerHTML = x; </script> </body> </html> ```
Mermaid
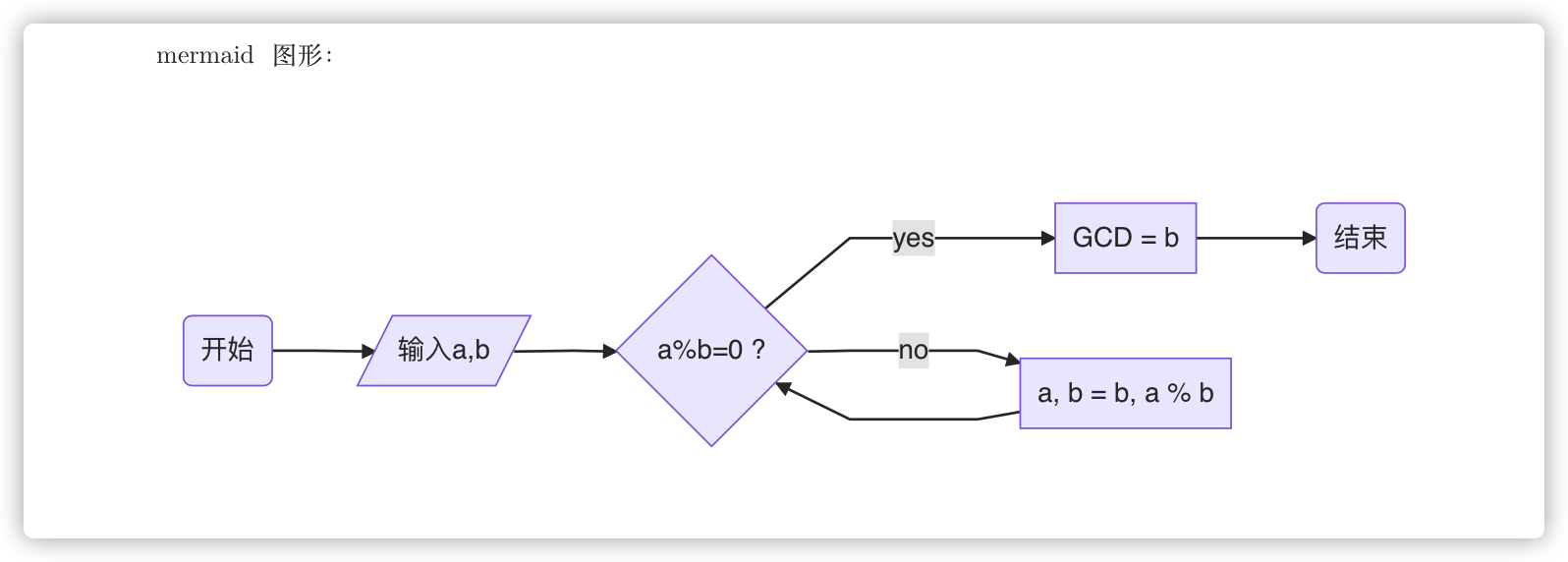
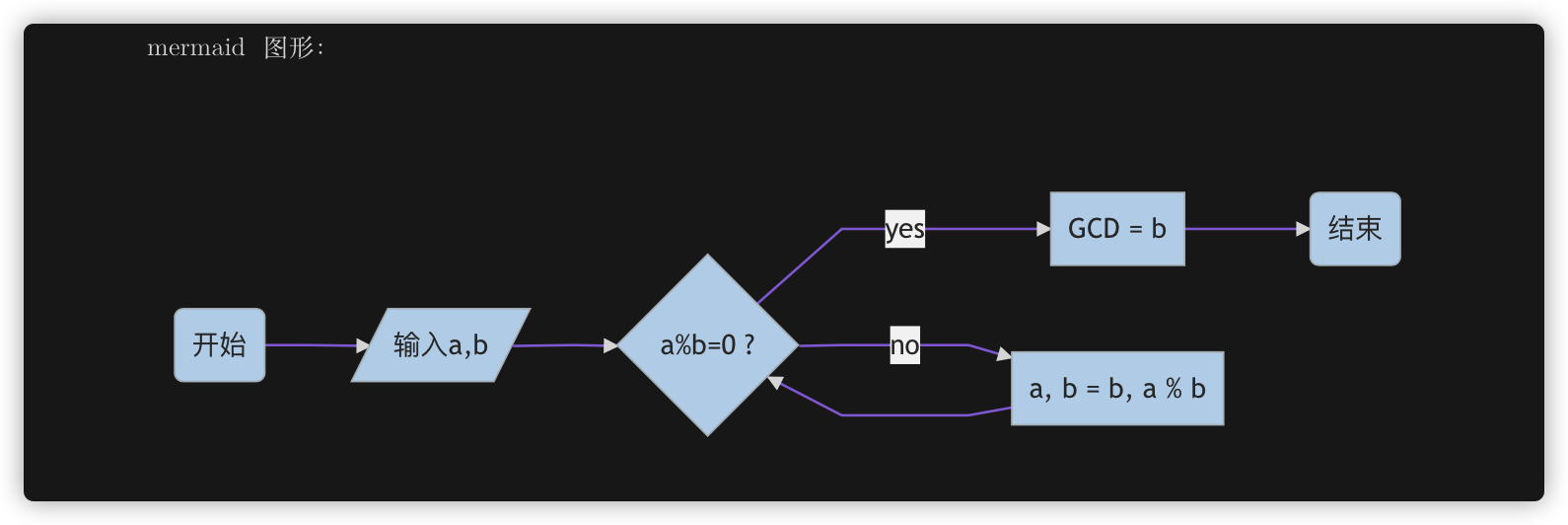
1 2 3 4 5 6 7 8 9 mermaid 图形 ```mermaid graph LR A(开始) --> input[/输入a,b/] --> if{a%b=0 ?} if --->|yes| f1[GCD = b] --> B(结束) if --->|no| f2["a, b = b, a % b "]-->if ```
公式
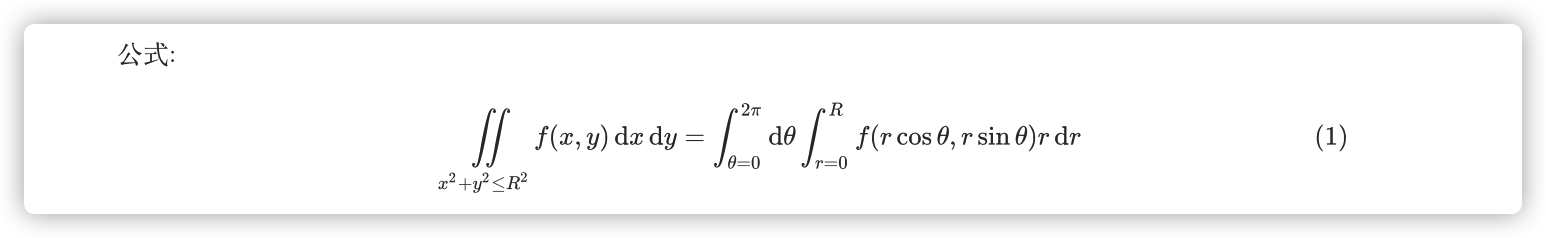
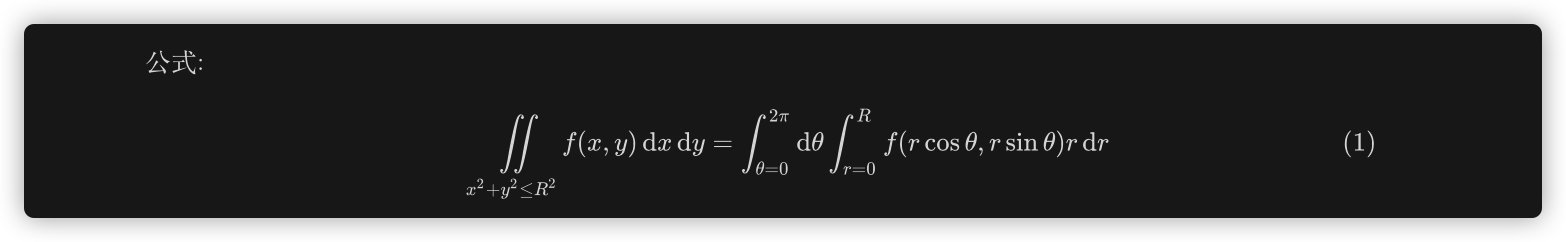
1 2 3 4 5 公式: $$ \iint\limits_{x^2 + y^2 \leq R^2} f(x,y)\,\mathrm{d}x\,\mathrm{d}y = \int_ {\theta=0}^{2\pi} \mathrm{d}\theta\int_{r=0}^R f(r\cos\theta,r\sin\theta) r\,\mathrm{d}r\, \tag{1} $$
其他 还有支持其他语法特性功能,这里不再展示,请参考Typora的语法库。
前面摘要啊封面啥的代码(封面代码改的是@LAN DU 的):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <div class ="cover" style ="page-break-after:always;font-family:方正公文仿宋;width:100%;height:100%;border:none;margin: 0 auto;text-align:center;" > <div style ="width:50%;margin: 0 auto;height:0;padding-bottom:10%;" > <img src ="https://gitee.com/Keldos-Li/picture/raw/master/img/%E6%A0%A1%E5%90%8D-%E9%BB%91%E8%89%B2.svg" alt ="校名" style ="width:100%;" /> </div > </br > </br > </br > </br > <div style ="width:50%;margin: 0 auto;height:0;padding-bottom:40%;" > <img src ="https://gitee.com/Keldos-Li/picture/raw/master/img/%E6%A0%A1%E5%BE%BD-%E9%BB%91%E8%89%B2.svg" alt ="校徽" style ="width:100%;" /> </div > </br > </br > </br > </br > </br > <span style ="font-family:华文黑体Bold;text-align:center;font-size:20pt;margin: 10pt auto;line-height:30pt;" > 《论文名称》</span > <p style ="text-align:center;font-size:14pt;margin: 0 auto" > 论文类型 </p > </br > </br > <table style ="border:none;text-align:center;width:72%;font-family:仿宋;font-size:14px; margin: 0 auto;" > <tbody style ="font-family:方正公文仿宋;font-size:12pt;" > <tr style ="font-weight:normal;" > <td style ="width:20%;text-align:right;" > 题 目</td > <td style ="width:2%" > :</td > <td style ="width:40%;font-weight:normal;border-bottom: 1px solid;text-align:center;font-family:仿宋" > 论文题目</td > </tr > <tr style ="font-weight:normal;" > <td style ="width:20%;text-align:right;" > 上课时间</td > <td style ="width:2%" > :</td > <td style ="width:40%;font-weight:normal;border-bottom: 1px solid;text-align:center;font-family:仿宋" > 上课时间</td > </tr > <tr style ="font-weight:normal;" > <td style ="width:20%;text-align:right;" > 授课教师</td > <td style ="width:2%" > :</td > <td style ="width:40%;font-weight:normal;border-bottom: 1px solid;text-align:center;font-family:仿宋" > 教师姓名 </td > </tr > <tr style ="font-weight:normal;" > <td style ="width:20%;text-align:right;" > 姓 名</td > <td style ="width:2%" > :</td > <td style ="width:40%;font-weight:normal;border-bottom: 1px solid;text-align:center;font-family:仿宋" > 你的名字</td > </tr > <tr style ="font-weight:normal;" > <td style ="width:20%;text-align:right;" > 学 号</td > <td style ="width:2%" > :</td > <td style ="width:40%;font-weight:normal;border-bottom: 1px solid;text-align:center;font-family:仿宋" > 你的学号 </td > </tr > <tr style ="font-weight:normal;" > <td style ="width:20%;text-align:right;" > 组 别</td > <td style ="width:%" > :</td > <td style ="width:40%;font-weight:normal;border-bottom: 1px solid;text-align:center;font-family:仿宋" > 你的组别</td > </tr > <tr style ="font-weight:normal;" > <td style ="width:20%;text-align:right;" > 日 期</td > <td style ="width:2%" > :</td > <td style ="width:40%;font-weight:normal;border-bottom: 1px solid;text-align:center;font-family:仿宋" > 完成日期</td > </tr > </tbody > </table > </div >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 # 计算机工作枢纽——操作系统 <center > <div style ='height:2mm;' > </div > <div style ="font-family:华文楷体-Regular-SC;font-size:14pt;" > 李京蔚,1234567890</div > </center > <center > <span style ="font-family:华文楷体-Regular-SC;font-size:9pt;line-height:9mm" > 浙江大学云峰学园</span > </center > <div > <div style ="width:52px;float:left; font-family:方正公文黑体;" > 摘 要:</div > <div style ="overflow:hidden; font-family:华文楷体-Regular-SC;" > 在信息化时代背景下,计算机操作系统在各行业领域中得到广泛应用。本文试图通过对计算机系统概念、功能和分类、历史的介绍,大致地给出对计算机操作系统的认识,并通过对当前主流桌面操作系统Windows和macOS的简要介绍,使读者能够对现代图形界面操作系统有一个较为全面的了解,从而喜欢上某一个操作系统,供读者参考。</div > </div > <div > <div style ="width:52px;float:left; font-family:方正公文黑体;" > 关键词:</div > <div style ="overflow:hidden; font-family:华文楷体-Regular-SC;" > 计算机;操作系统;功能;发展;Windows;macOS;</div > </div > # Computer Work Hub — Operating System <center > <div style ='height:2mm;' > </div > <div style ="font-size:14pt;" > Li Jingwei</div > </center > <center > <span style ="font-size:9pt;line-height:9mm" > <i > Zhejiang University</i > </span > </center > <div > <div style ="width:82px;float:left;line-height:16pt" > <b > Abstract: </b > </div > <div style ="overflow:hidden;line-height:16pt" > Under the background of the information age, computer operating systems are widely used in various industries. This paper tries to give a general understanding of the computer operating system by introducing the concept, functions and classifications, and history of computer systems. And by briefly introducing the current mainstream desktop operating systems Windows and macOS, readers can have a comprehensive view of modern graphical interface operating systems, and get to know thus begin to like one of them. This article is for readers' reference.</div > </div > <div > <div style ="width:82px;float:left;line-height:16pt" > <b > Key Words: </b > </div > <div style ="overflow:hidden;line-height:16pt" > Computer; Operating System; Function; Development; Windows; macOS;</div > </div >
CSS的话……emm,我看看贴到哪里好。
本来没打算在github上搞的,还是上去好了,待会把仓库和ssh连一下orz,妈的校网github又上不了了。。。。
在这里 。