哇,我大一在干什么。转眼两年过去,这个项目获得了4.1k star,至少19k次下载,这篇文章阅读量都有近5000了,我却在大四生活中累死累活,哈哈。
过了这么久,我觉得这篇文章是需要一些更新了,所以……我更新了一下。
Keldos
2023.11.19
这篇文章是对我开发和维护的 typora-latex-theme 项目的介绍和说明。如果能帮助到你,欢迎前往GitHub地址给我一个 Star⭐️~
本项目的初衷是为了简化中国大陆本科生小型通识课论文(或实验报告)撰写的负担。这里基本采用了浙江大学要求的格式(字体较小,页边距较小),但大部分同学都可以自行在css中修改适合自己学校的格式。
markdown 的轻量化特性,使您可以专注于论文内容而不用担心格式。书写时仅通过简单的标记,并通过替换样例模板中的个人信息,您就可以输出媲美卷王由 $\LaTeX$ 排版的精美论文与报告。
总之,这是一个 Typora 的 markdown 主题样式,支持 Windows, macOS 和 Linux 三大平台的 Typora。CSS也适用于部分其他编辑器。macOS 和 Windows 中的个别特性可能不同。
预览
您可以通过在线 PDF 预览器预览完整的导出结果(不过注意,该项目更新之后,部分效果可能与当初不同)。
或者,您也可以看下方的表格:
| code | light mode | dark mode | |
|---|---|---|---|
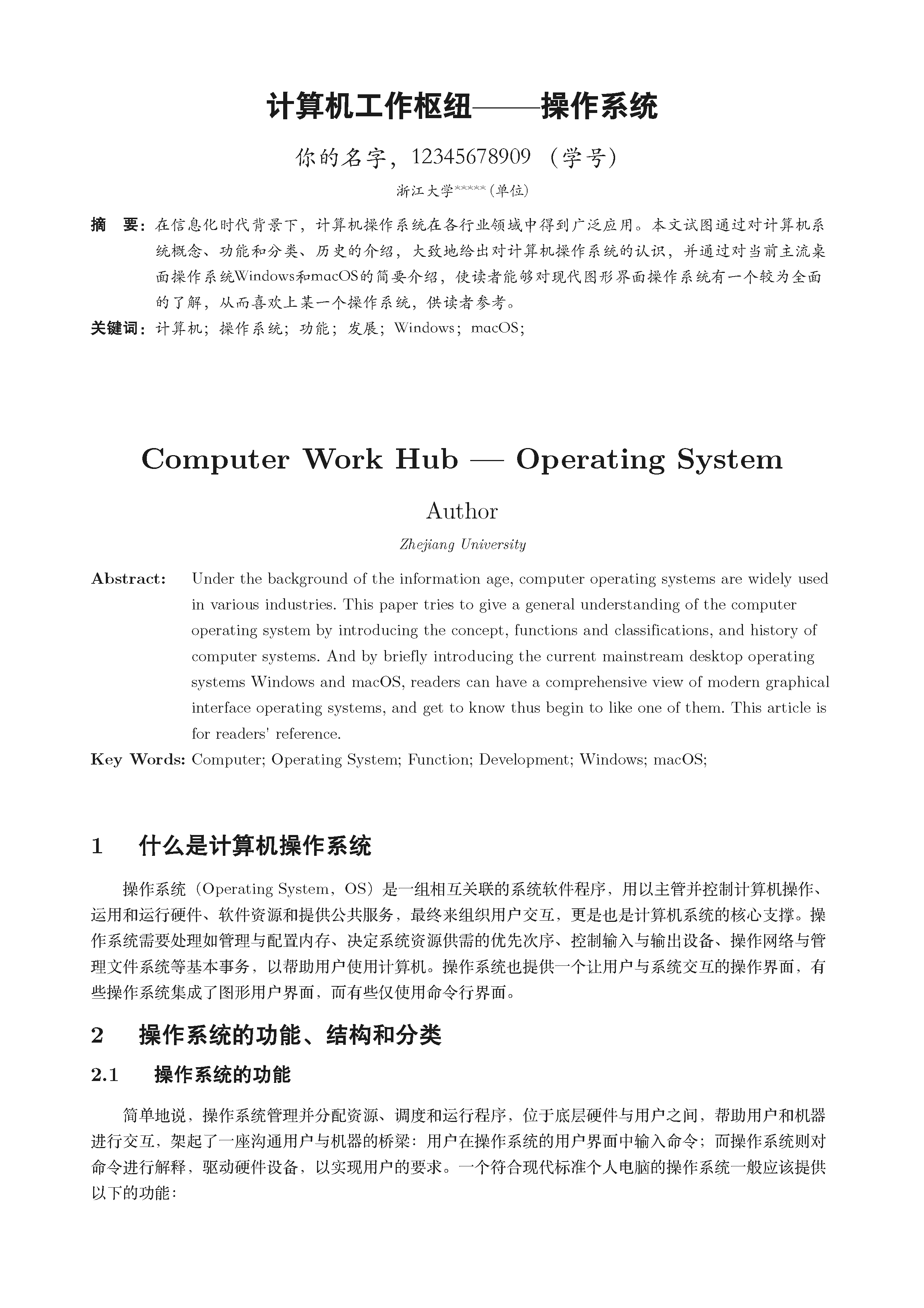
| 封面,摘要和关键词 | – |  |
 |
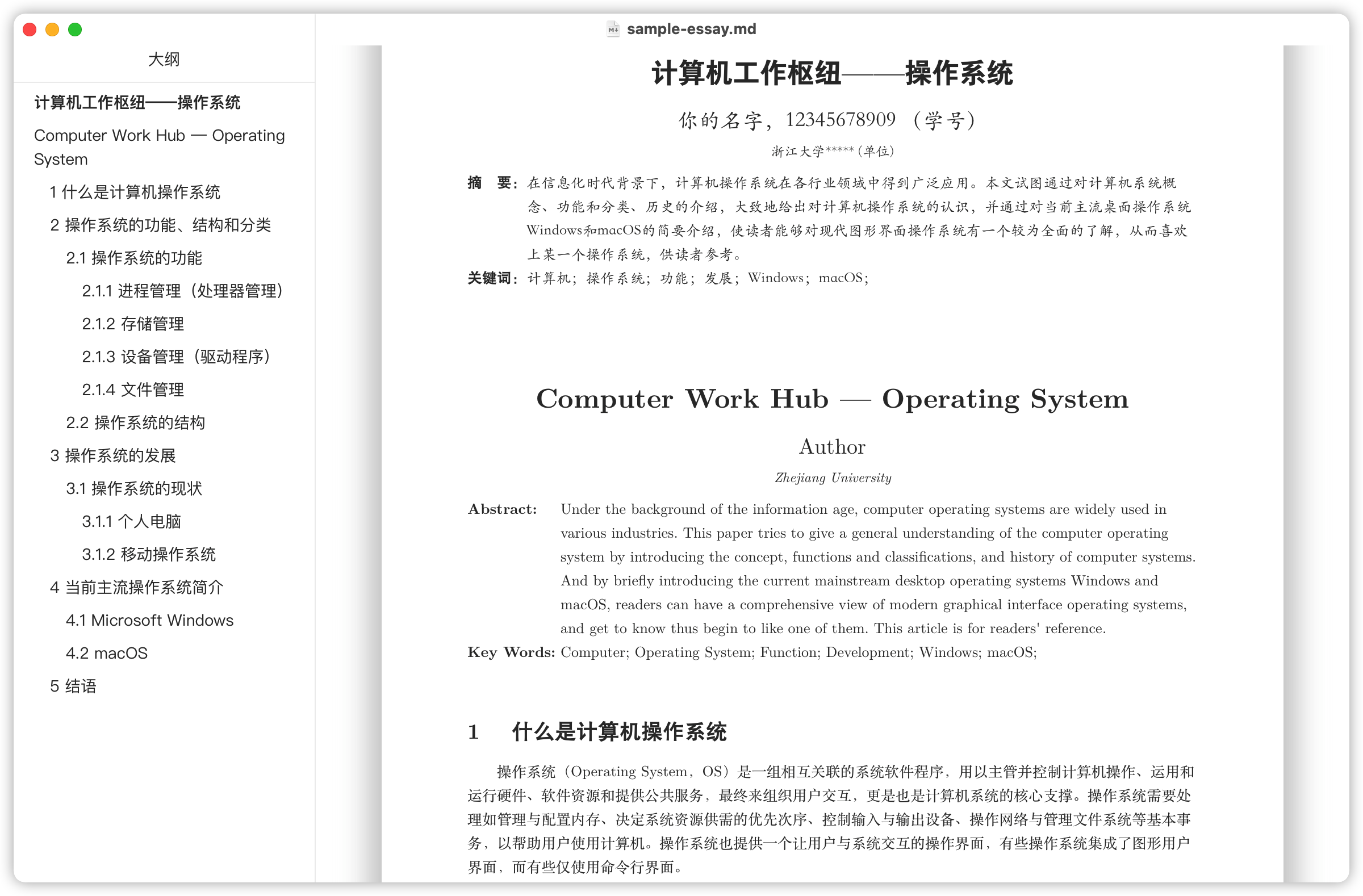
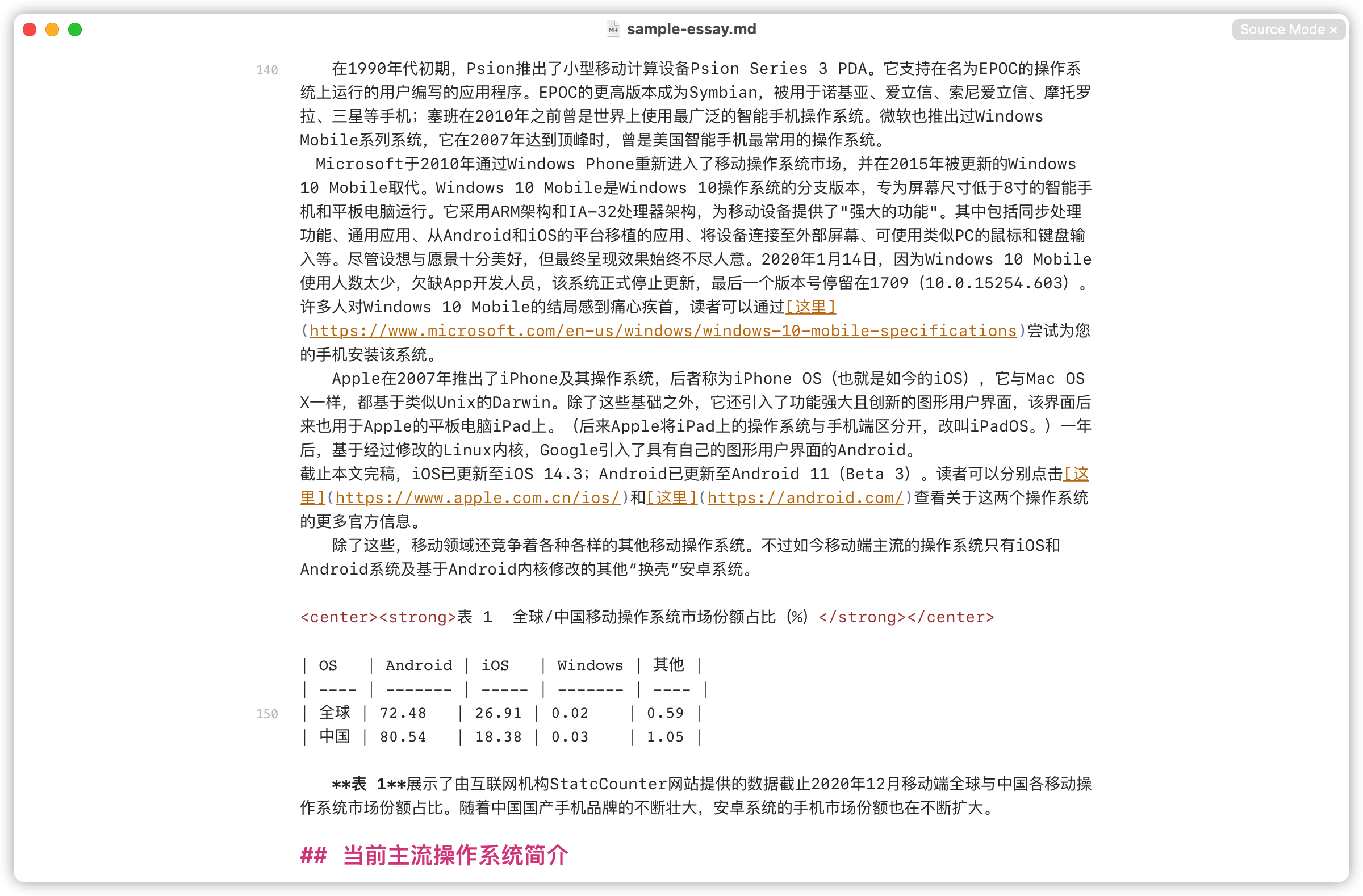
| 预览模式 | – |  |
 |
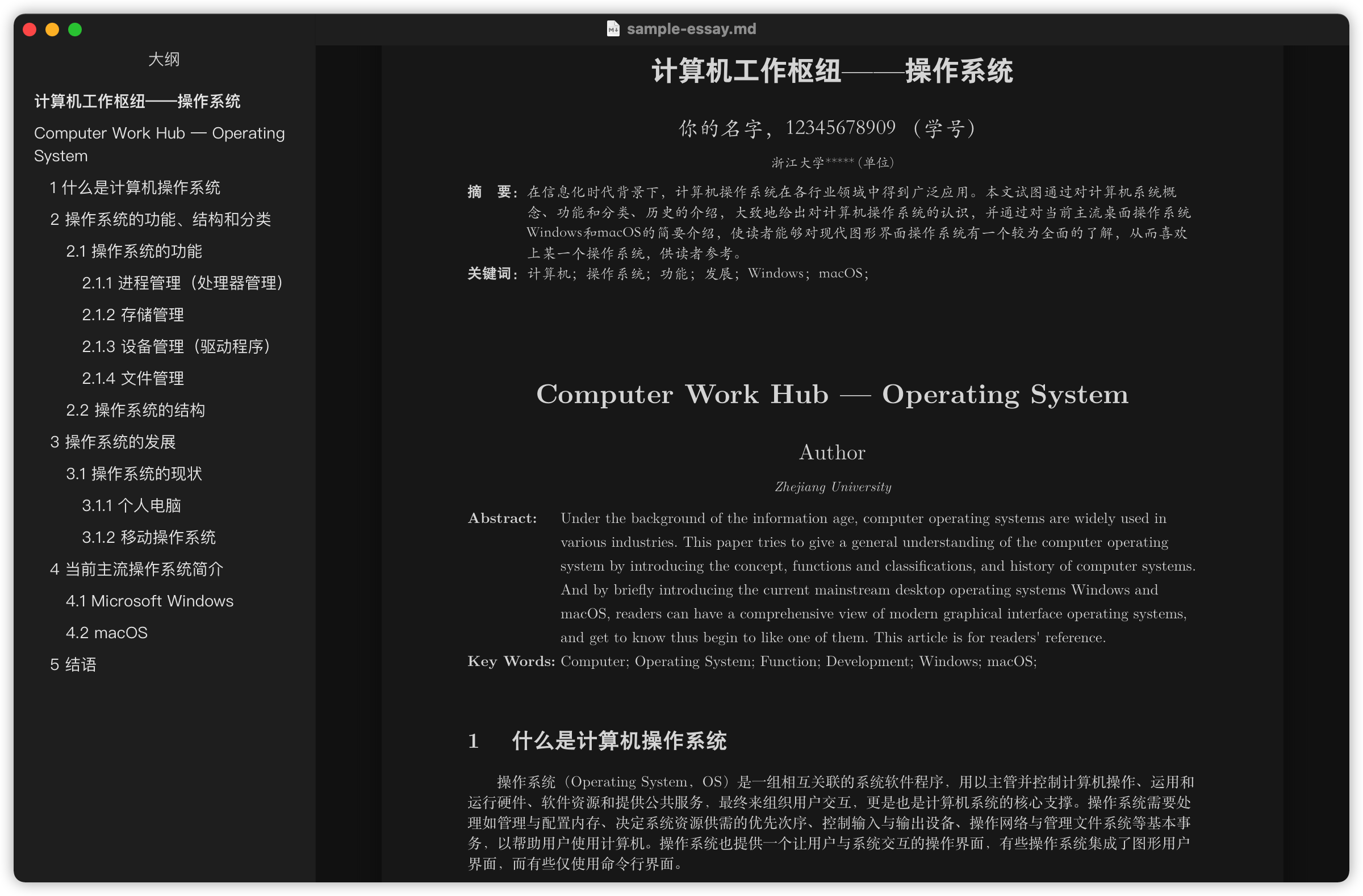
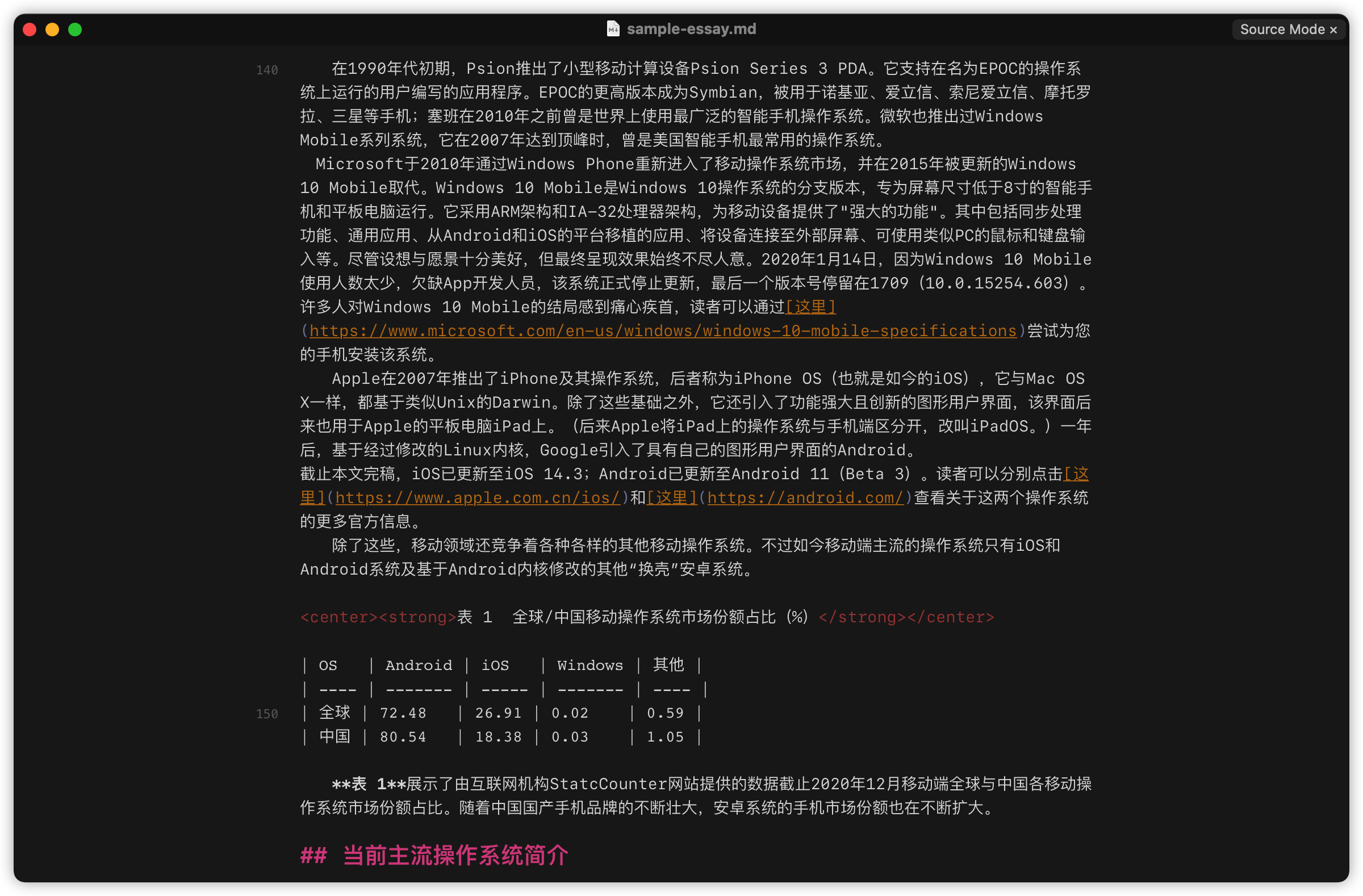
| 编辑模式 | – |  |
 |
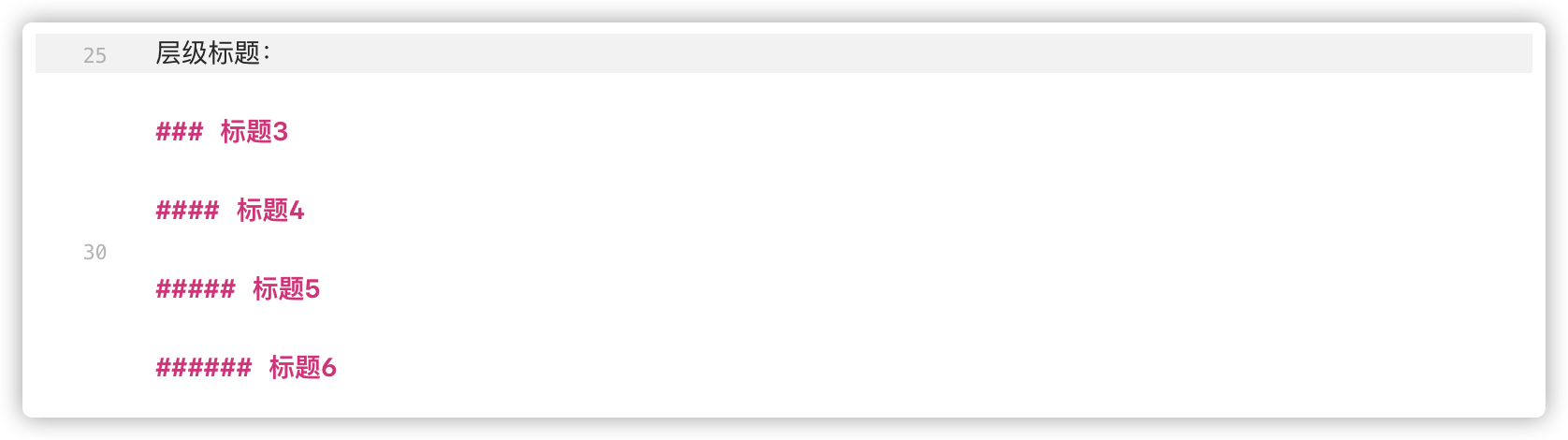
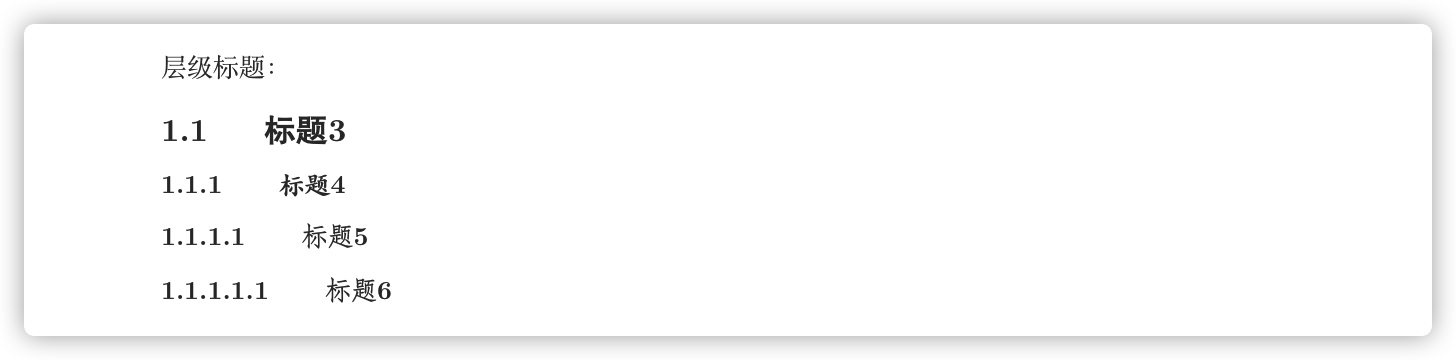
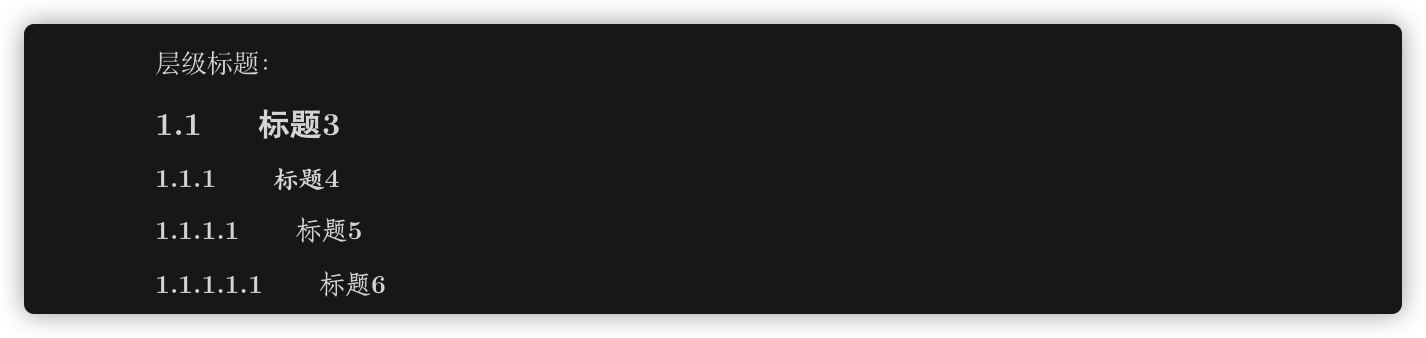
| 层级标题 |  |
 |
 |
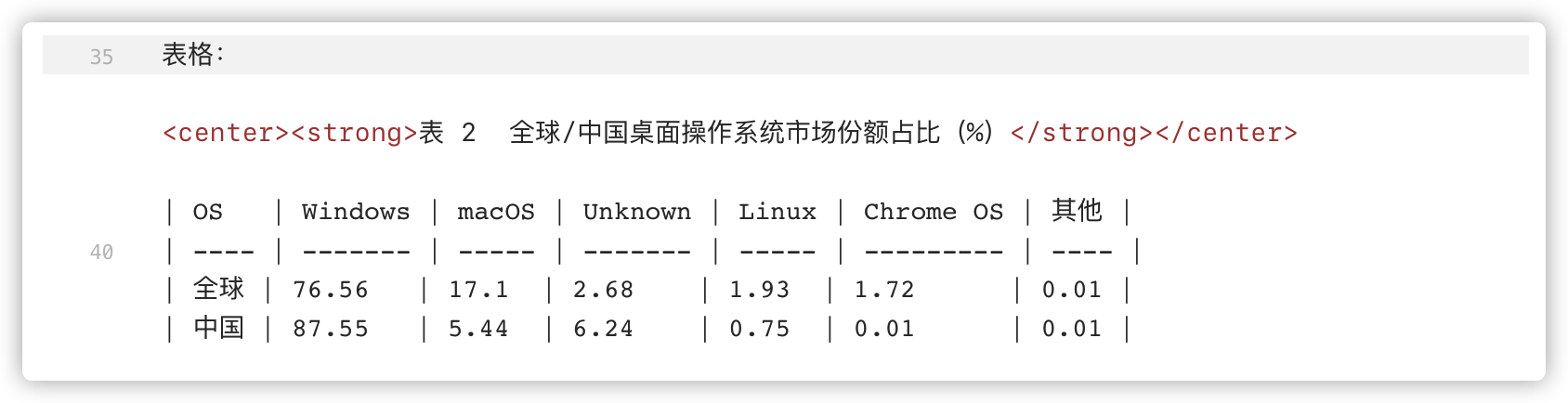
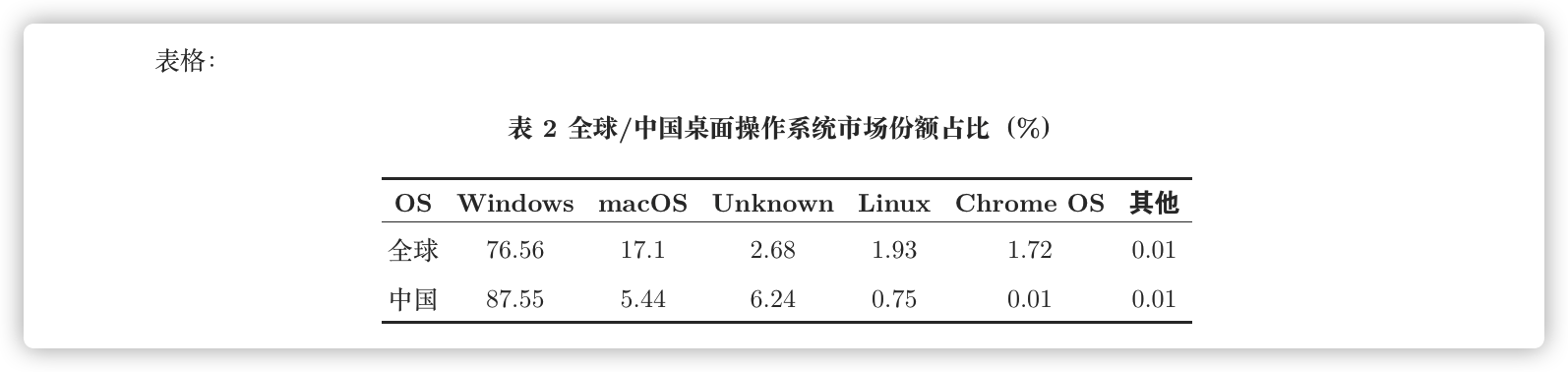
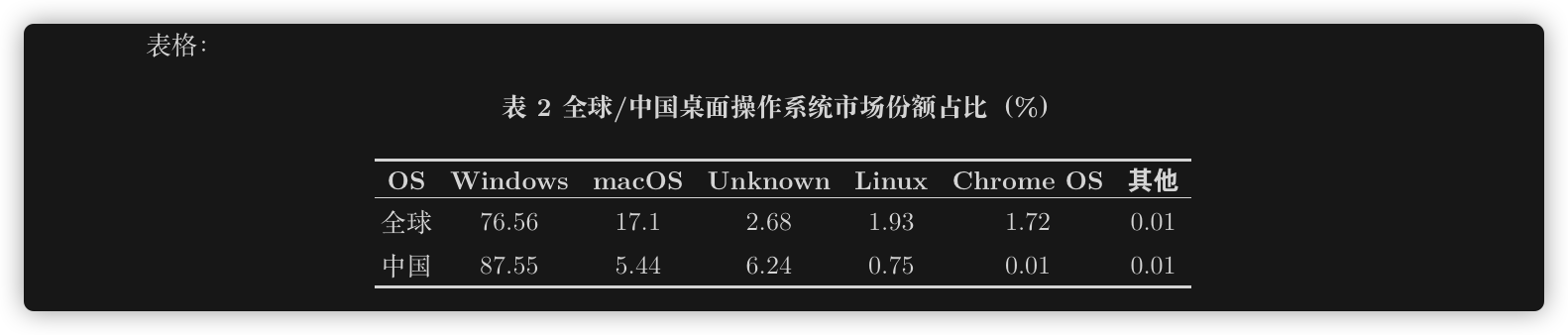
| 表格 |  |
 |
 |
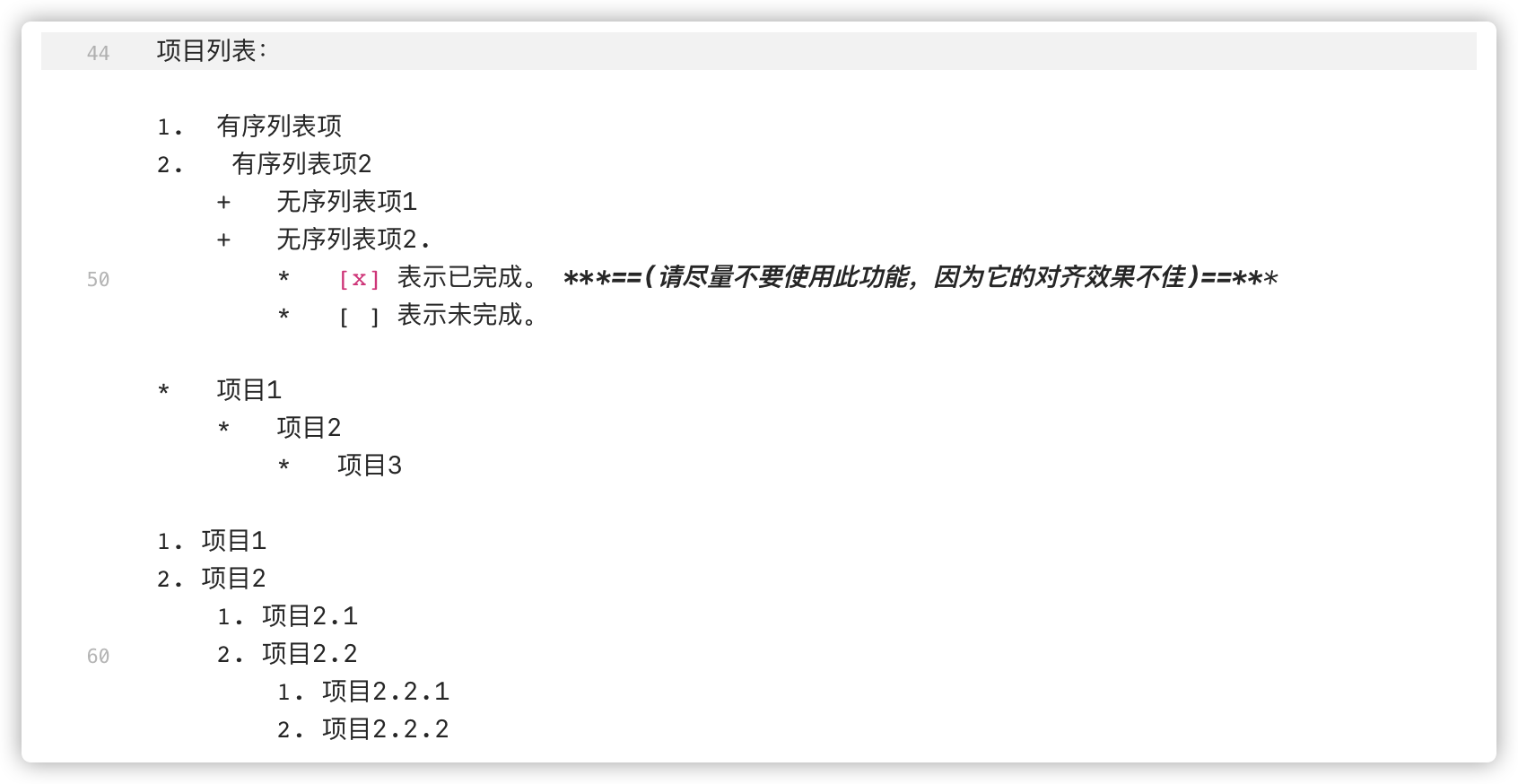
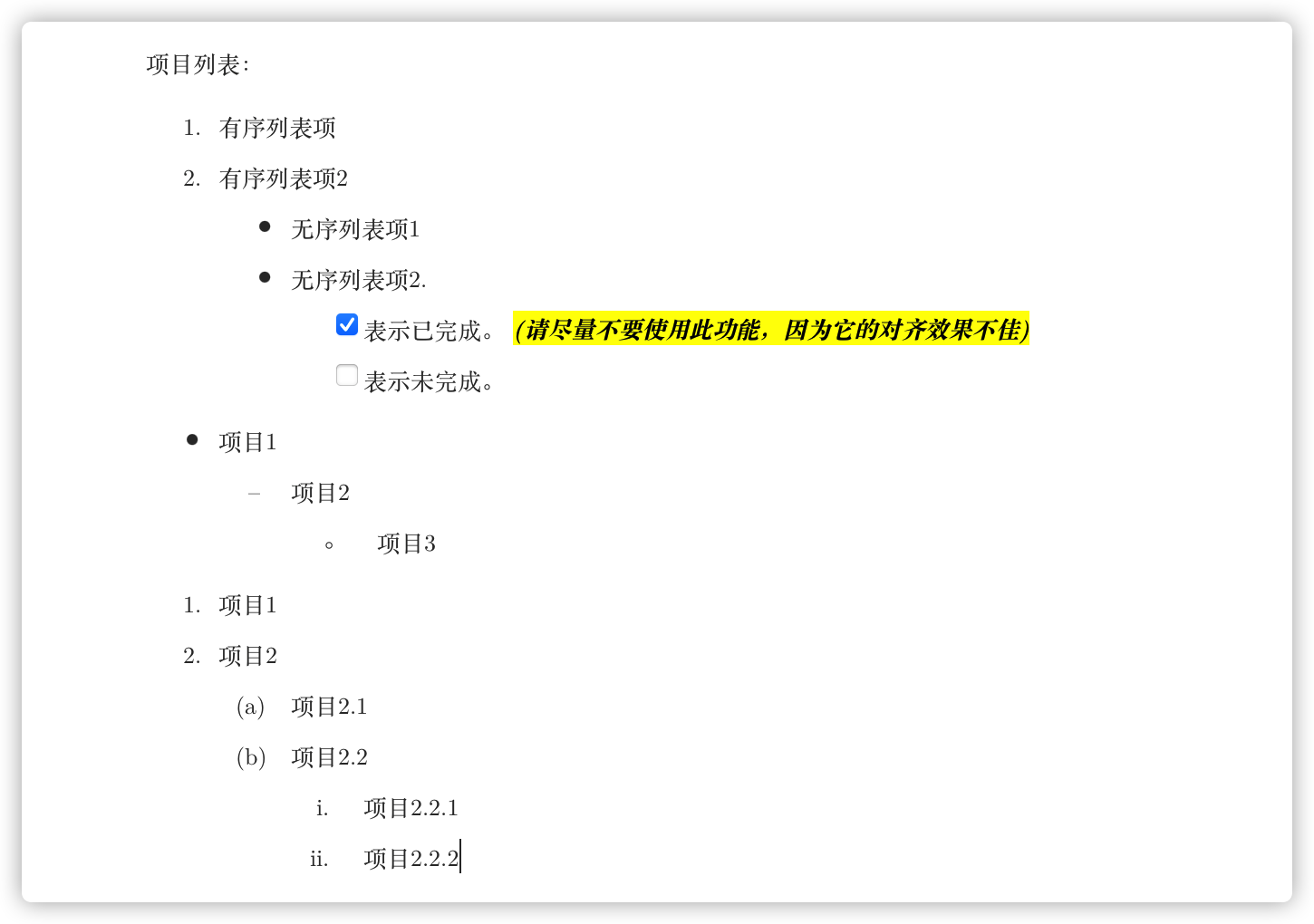
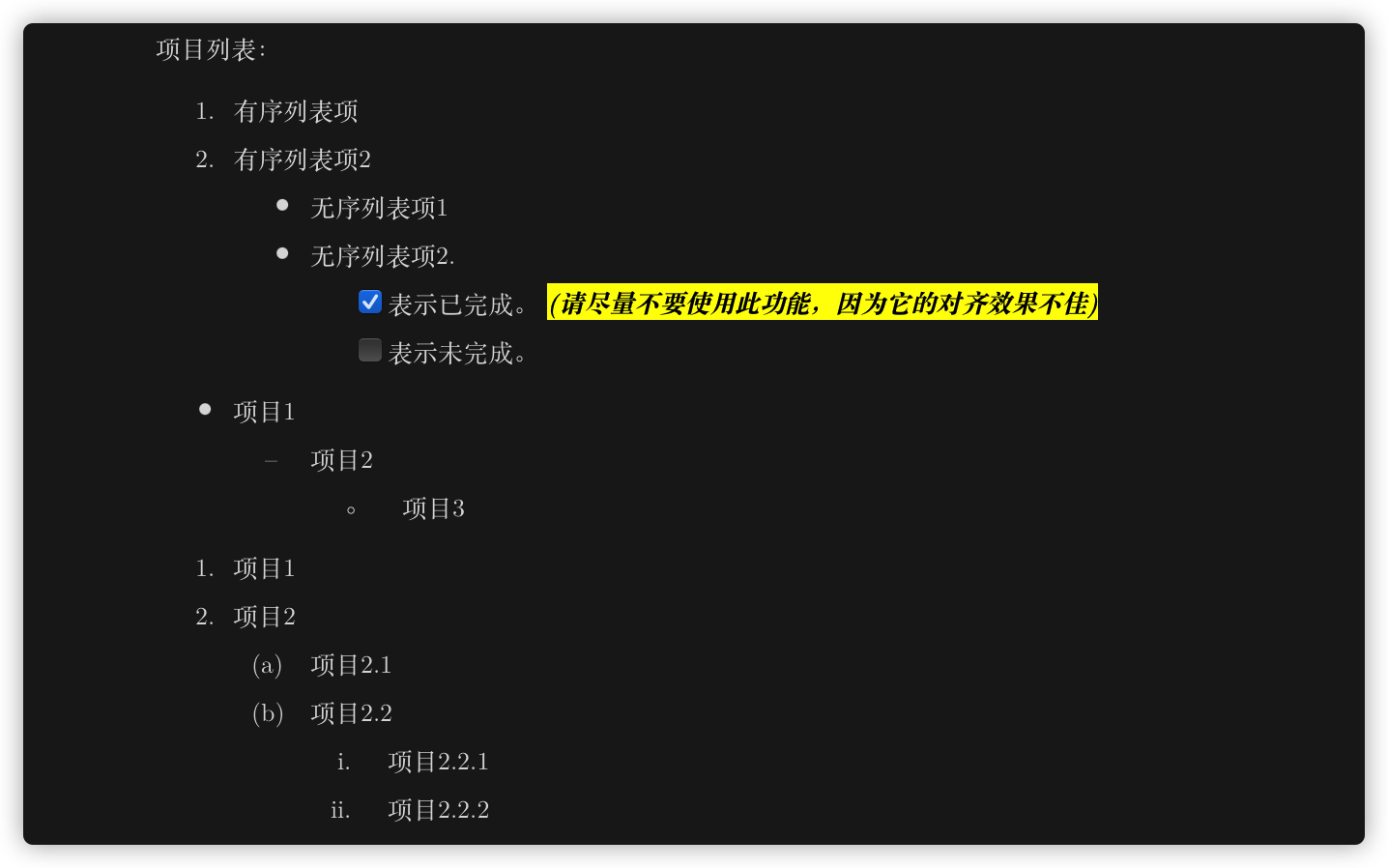
| 项目列表 |  |
 |
 |
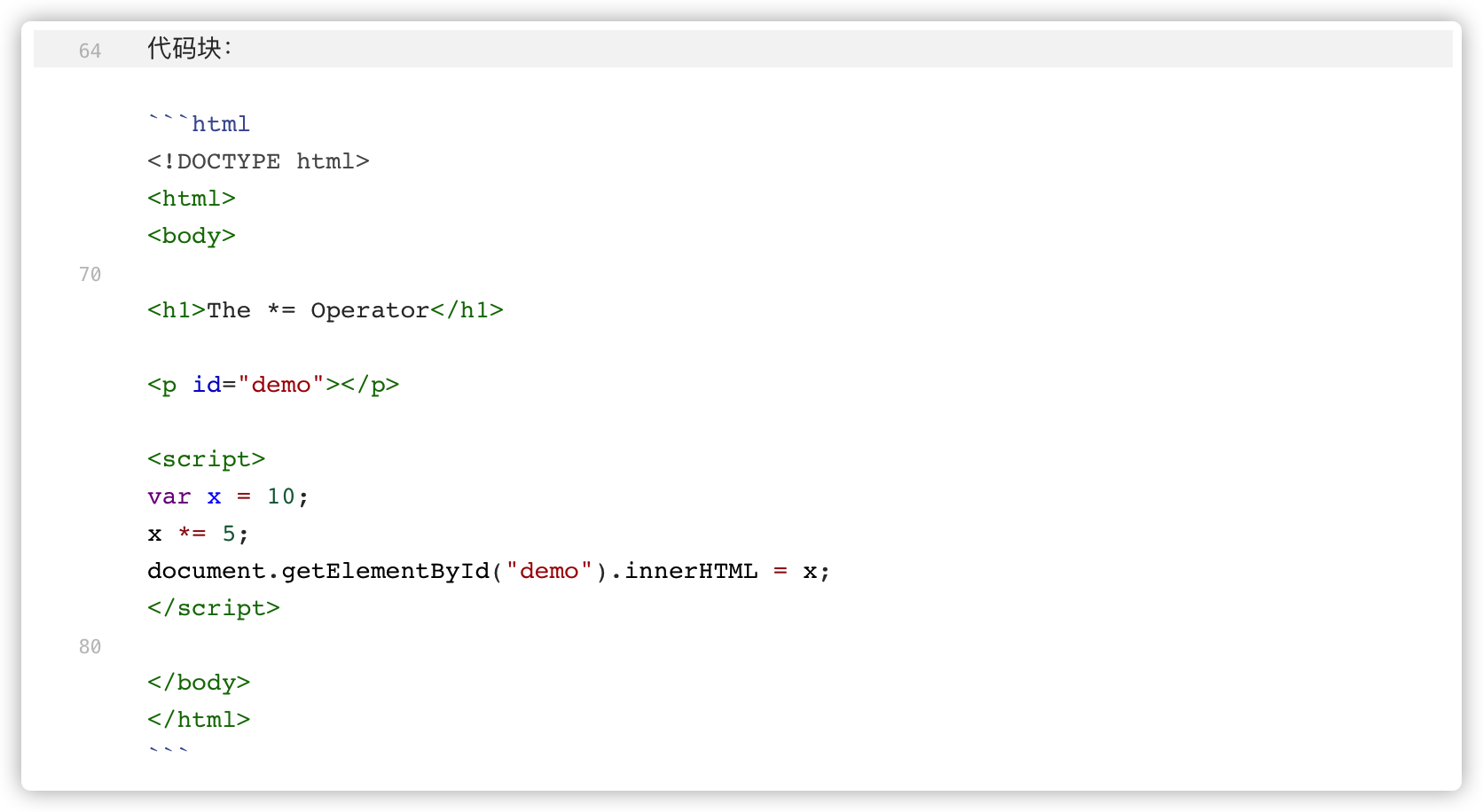
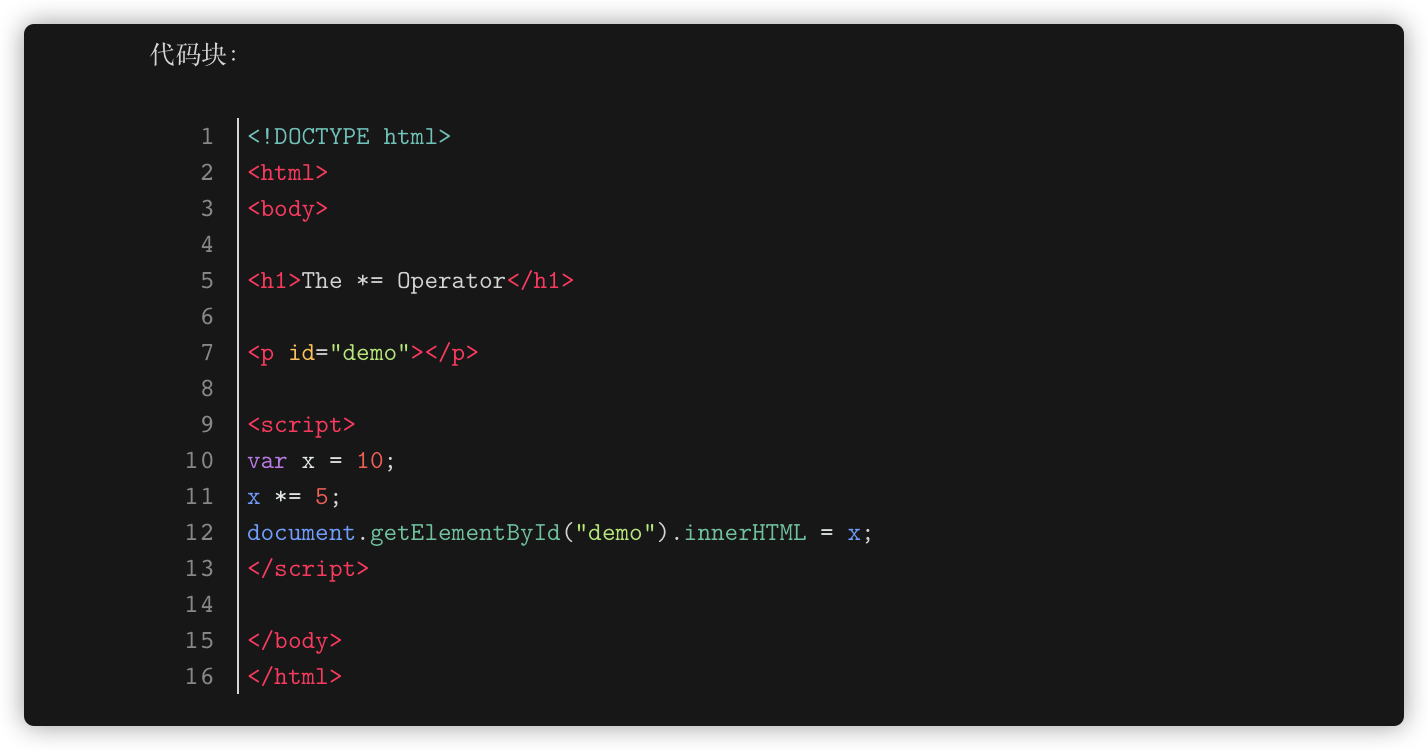
| 代码块 |  |
 |
 |
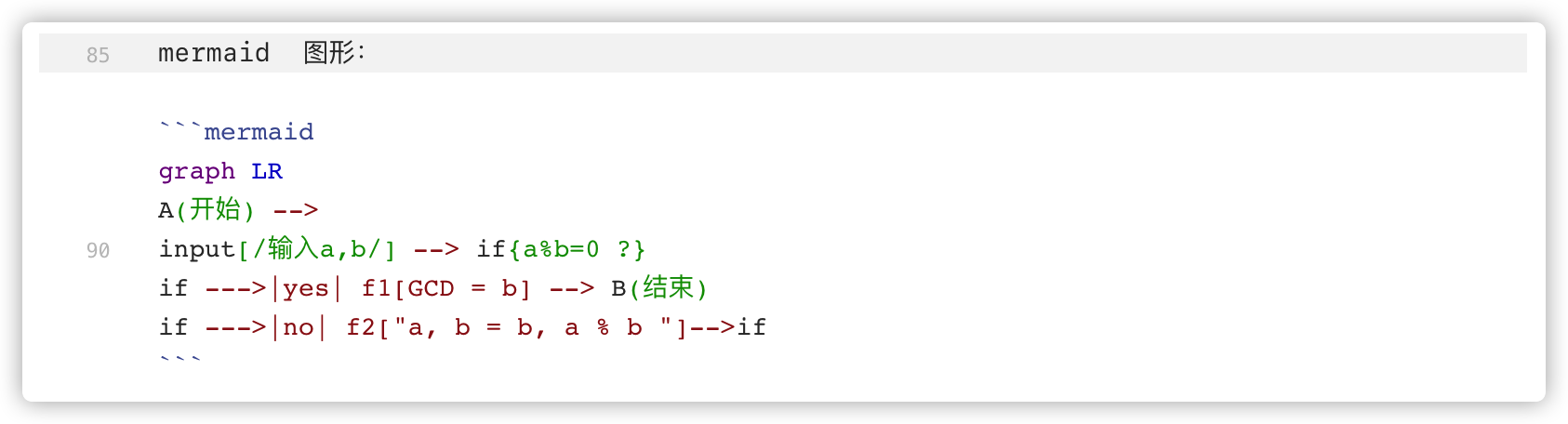
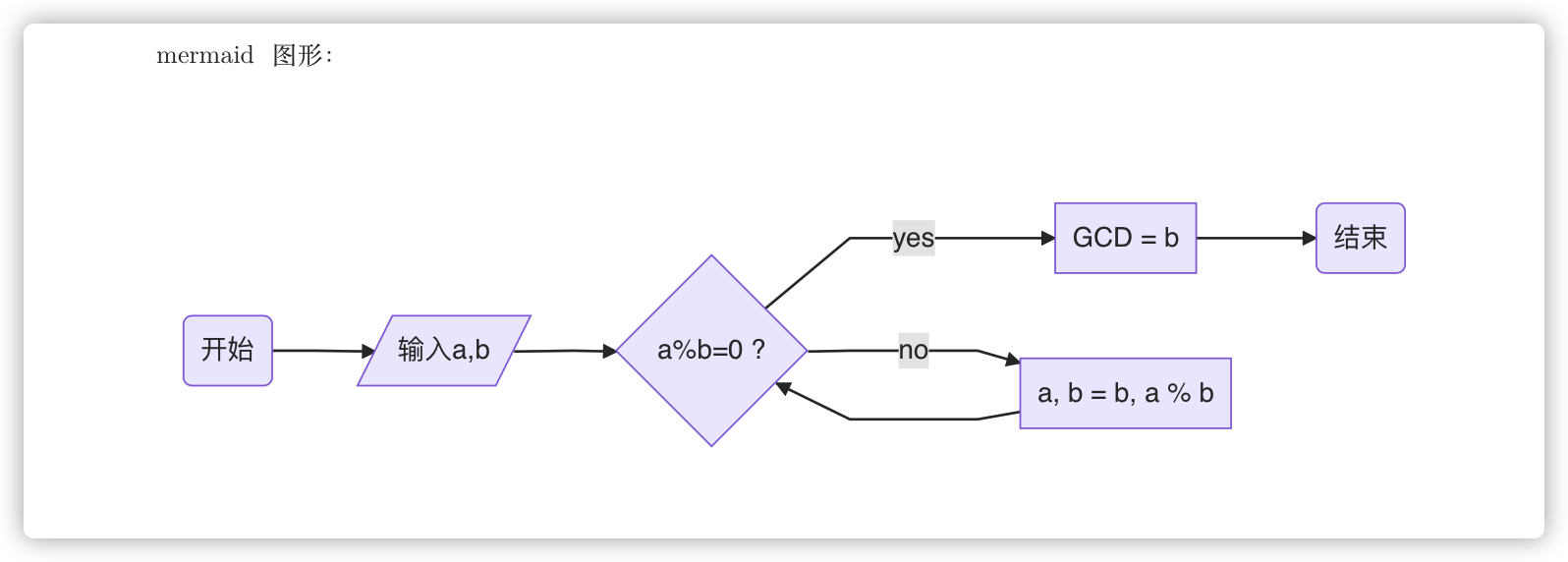
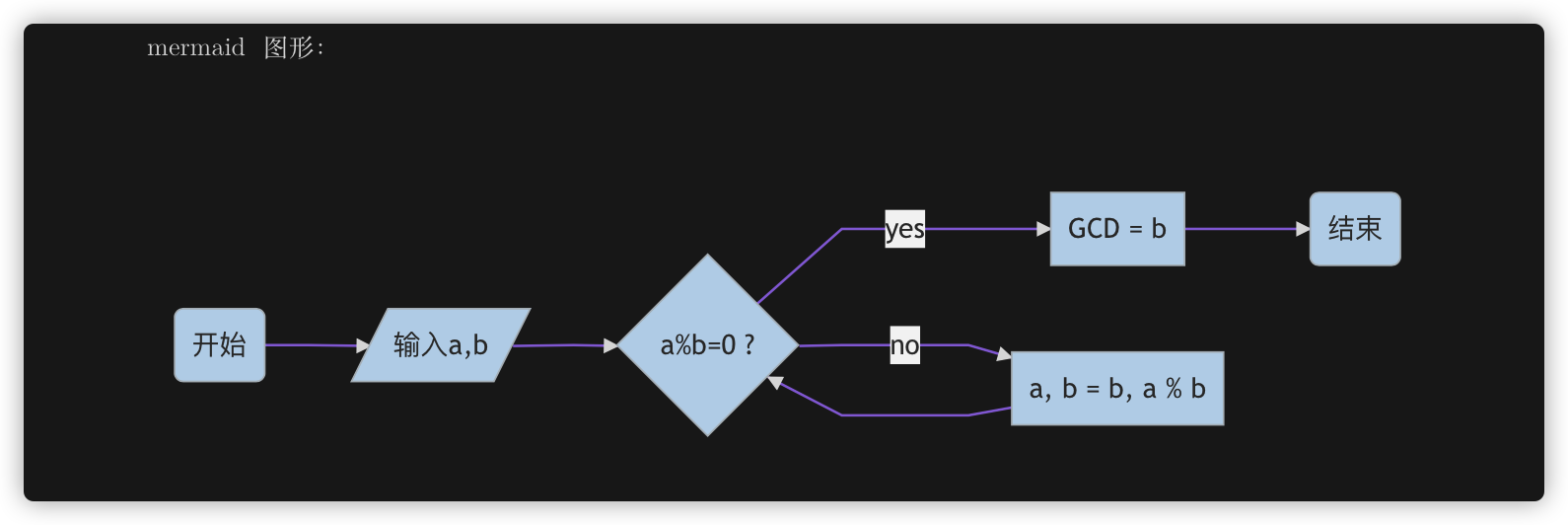
| Mermaid |  |
 |
 |
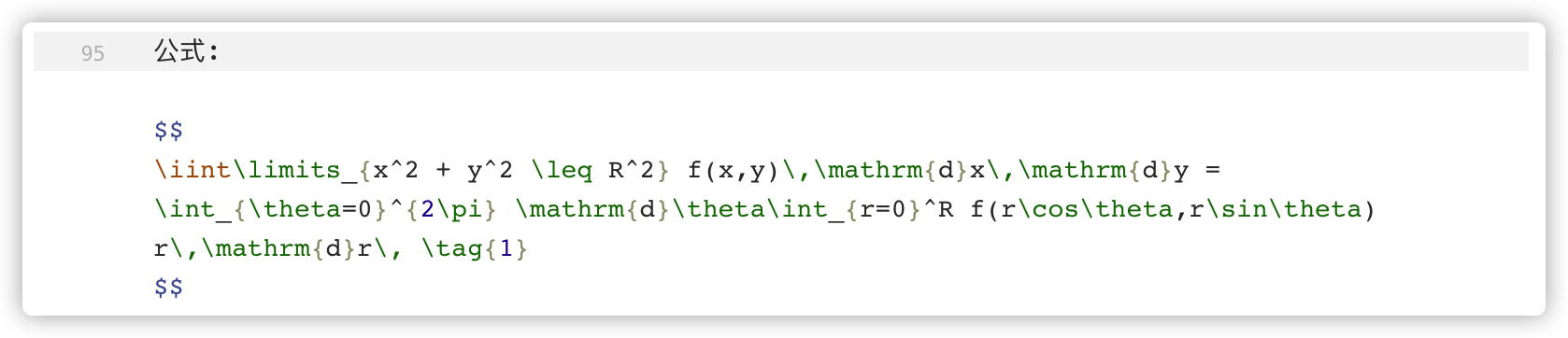
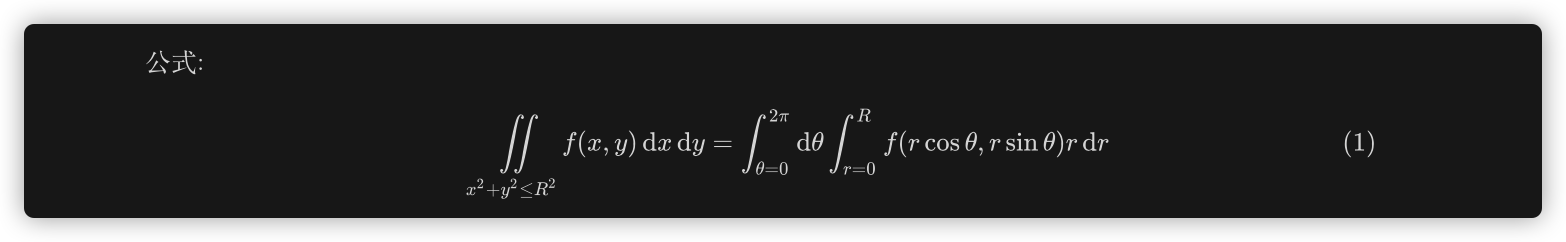
| 公式 |  |
 |
 |
安装
安装前,请确保您已经安装 Typora(也可以用某些IDLE),并拥有基本的markdown语法知识;
前往本项目的 release 页面,下载适合您操作系统的最新版本压缩包。比如,如果您在使用 Windows 操作系统,您就应该下载
latex-theme-windows.zip。- 当然你也可以使用命令行下载最新版(
虽然没用,只是可能酷一点?):
1
2$ cd <你常用的下载文件夹>
$ git clone https://github.com/Keldos-Li/typora-latex-theme.git- 当然你也可以使用命令行下载最新版(
解压这个文件,然后您将可以选择手动安装还是自动安装(cool~)!
手动安装:
请您打开安装包的
target文件夹,按照官方教程(英文),将这个文件夹里的所有 CSS 文件复制到指定的 Typora 主题文件夹中。自动安装:
如果您在使用 Windows ,请运行
install.ps1文件。具体的运行方式是:右键点击install.ps1文件,然后点击“使用 PowerShell 运行”。
若您看到了以下提示,请输入Y,然后按下回车enter:1
2
3执行策略更改
执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略?
[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (默认值为“N”):如果您在使用 macOS 或 Linux ,只需在终端执行
sh ./install.sh即可完成安装。什么?你是 mac 用户却不知道怎么用终端?好吧。打开终端,将
install.sh文件拖入终端窗口中也是可以执行的。什么?你不知道怎么打开终端?请参考以下步骤:打开启动台;在启动台顶部的搜索栏里,搜索“终端”,然后点击搜索结果中的终端图标。
安装字体。以上步骤执行完毕后, Typora 显示的结果可能并不符合您的预期。比如,中文字体缺少衬线,或中文字体是点阵字体等。这时,您需要安装本主题依赖的所有字体。 对于 macOS 和 Windows 用户,您可以在 Keldos-Li/typora-latex-theme-fonts 仓库下载并安装您需要的字体; Linux 用户应确保相关字体在您的发行版上被正确安装。具体而言:
- macOS 用户可以前往
/macOS和/General platform获取适用于 macOS 的额外字体。 - Windows 用户可以前往
/Windows和/General platform获取适用于 Windows 的额外字体。 - Linux 用户请去查看github项目地址中的wiki,我懒得写了。
这年头还有人用Linux写文档?
对字体再做一点补充吧。
Latin Modern家族是常规 LaTeX 发行版文档使用的英文字体,请所有用户安装。(大家都会喜欢这个字体的,所以安装吧,就不把它们放在主题文件夹下再 import 了。绝不是因为我懒);其他文件夹存放了一些中文字体和代码字体,可以选择性安装。其中
家族宋通过将楷体重新映射为宋体的斜体,拥有了完整的常规体(宋体)、斜体(楷体)、黑体(粗宋体)、黑斜体(粗楷体),并且可以在 Typora 中直接通过*的输入,以媲美西文的方式调整字体风格。本字体文件仅供个人本地试用,不得将其用于商业出版领域,请勿传播。请注意,如果您不拥有这些字体也不希望安装的话,请到CSS文件中自行更改选用的字体:
- 如果您选用自己的其他字体,请尽量使用有完整字体系列的字体集作为正文字体。对于中文字体,一个完整的字体系列应该包括:常规体(regular)、粗体(bold),如果您希望粗体风格更强,它应当还包含黑体(Heavy)。
- 本项目还包含了一些方正公文系列字体,选用它们是因为它们已经存在粗体效果,可以直接应用为标题字体而跳过Typora的伪粗体机制。
- 所有的字体文件请自行获取授权,本人不对您使用字体造成的法律纠纷负责。(当然,本项目包含的部分字体是免费可商用的和非商业使用免费的。)
- macOS 用户可以前往
重新启动 Typora,然后在菜单栏的主题下拉菜单中选择
Latex或Latex Dark选项。如果您在手动安装字体后,依然出现与字体相关的问题,请尝试重启您的计算机。
使用
在完成安装后,您可以选择按照学校的要求进行个性化设置。在 CSS 文件中,您可以根据代码中的注释提示修改变量取值,轻松地更换正文、标题等不同元素的字体、字号、行距、页边距等:
1 | /* 代码字体(代码中的中文会调用ui-font) */ |
进行个性化设置有两种方案:
- 您可以直接在您下载的安装包中进行修改。在完成修改后,请重新执行与您操作系统相匹配的脚本(
install.ps1或install.sh),并重新启动 Typora,以应用您的更改。 - 您也可以直接更改 Typora 主题文件夹的文件。进入这个文件夹后,与本主题相关的两个文件分别是
latex.css和latex-dark.css,请您按需修改。在完成修改后,请重新启动 Typora,以应用您的更改。
蛤?你不知道咋打开 CSS 文件?请考虑使用 记事本(Windows)或文本编辑(macOS)打开它。
您可能已经注意到,我们已经将主要的个性化设置变量放置在主题文件的最前面(:root {})。对大部分普通用户来说,您只需要关注最前面(约前70行)的代码即可:
1 | @charset "UTF-8"; |
当然,如果你是个 Pro User,有更多的修改需求,请直接在 latex.css 和 latex-dark.css 中编辑(或者,你也可以编辑我们的 .scss 源文件然后编译为 CSS)。但请记得在未来更新本主题时重新编写您做过的修改。
如果您看不懂注释,或不知道修改代码会造成什么效果,请首先尝试百度/谷歌/必应,然后尝试联系开发者。
调整字号
从 v0.3.0 开始,本主题支持根据 --base-font-size(正文字号)全局调整各元素(如小标题、脚注、代码,甚至行距)大小。
一般而言,如果需要调整正文字号大小,您只需要更改 CSS 文件中这一行(可能是第8行)中“9.5pt”这一数值:
1 | --base-font-size: 9.5pt; |
您只需要调整这一项数值,其他元素的大小会自动根据该基准字号进行合适倍率的缩放,以达成美观的效果。例如,在 v0.3.0 的主题文件中,默认的引文的字号设置为:
1 | --quote-font-size: 1.05em; |
在这里,em单位为一个正文字符(--base-font-size)大小,此时 1.05em = 1.05x9.5pt ≈ 10pt。其他元素也遵循相应的规则。
当然,如果学校或您有明确的要求,您也可以直接设置以 pt 或 px 为单位的数值,将元素的大小固定下来,如
--quote-font-size: 10pt;
参阅:字号对照表:
| 中文字号 | 英文字号(磅)/pt | 毫米/mm | 像素/px |
|---|---|---|---|
| 初号 | 42 | 14.82 | 56 |
| 小初 | 36 | 12.7 | 48 |
| 一号 | 26 | 9.17 | 34.7 |
| 小一 | 24 | 8.47 | 32 |
| 二号 | 22 | 7.76 | 29.3 |
| 小二 | 18 | 6.35 | 24 |
| 三号 | 16 | 5.64 | 21.3 |
| 小三 | 15 | 5.29 | 20 |
| 四号 | 14 | 4.94 | 18.7 |
| 小四 | 12 | 4.23 | 16 |
| 五号 | 10.5 | 3.7 | 14 |
| 小五 | 9 | 3.18 | 12 |
| 六号 | 7.5 | 2.56 | 10 |
| 小六 | 6.5 | 2.29 | 8.7 |
| 七号 | 5.5 | 1.94 | 7.3 |
| 八号 | 5 | 1.76 | 6.7 |
更改编辑模式中的页面大小
在 Typora 中,您可以使用以下两个快捷键将页面进行放大或缩小:
ctrlshift=放大ctrlshift-缩小
对于 macOS 用户,请将上面快捷键中的 ctrl 替换为 command。如果您的 Typora 有菜单栏,您也可以选择 视图 中的 放大 或 缩小 功能。
使用封面
resources 文件夹中的 essay-template.md 和 essay-template.pdf 展示了一篇小论文在该主题下的效果(其中文字来源于我本人的课程作业以及一些拼凑,请不要在意过多细节),其中论文封面(也单独放置在 cover-template.md 文件中)、摘要、关键词和其他一些特别的元素使用 HTML 代码来编写。您可以自行取用修改它们的文字内容部分和代码部分来完成您的课程论文。
- 如果您还是看不懂HTML代码,请先自行百度/谷歌/必应,然后尝试联系您在计算机系的同学;
或者您还是用Word来写文档吧。
我后面自己用的时候,把浙江大学的图标又缩小了一些hhh: